| Version 9 (modified by , 15 years ago) ( diff ) |
|---|
S3UI Framework
S3XRC being a powerful backend that serves XML and JSON in a RESTful manner has now got a front-end framework that can exploit its positives. S3UI - the new ExtJS based front-end help us not only utilize S3XRC but also save a lot of bandwidth by exchanging information in JSON instead of full page reloads. This in turn aims to create an easy and quick workflow for different tasks that a user does with Sahana Eden.
Current State
- GSoC project - not yet merged with Trunk
Outline
- S3UI Framework allows end users to speed up their workflow by providing widgets that work on S3XRC.
- Right now it has 3 major elements -
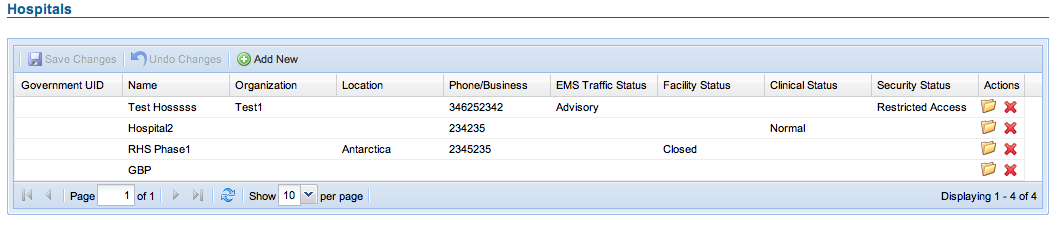
- Grid View widget
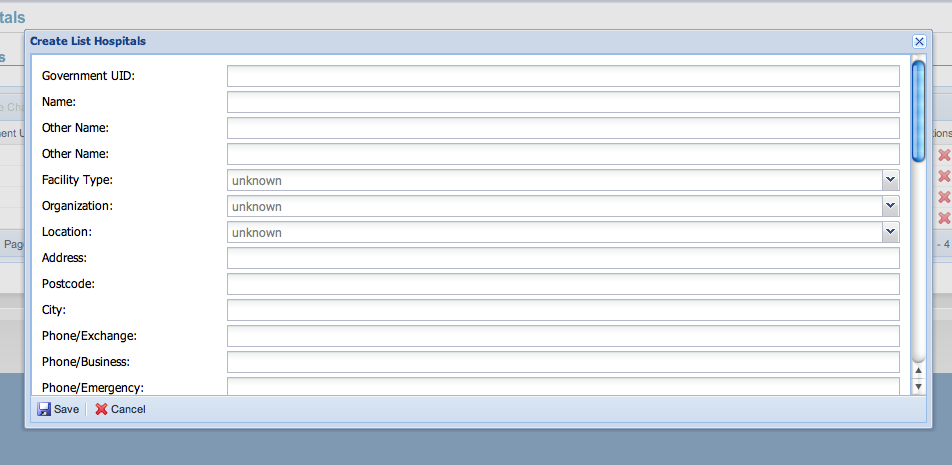
- Popup Forms
- Rheader tabs
- In place edits and creation are possible now.
- S3UI framework communicates to backend in JSON through ExtJS
Usage
- Top toolbar -
- Use "Save Changes" to commit any changes done on grid. None of the changes that don't pass through backend validation are committed.
- When you make a wrong change, or you make too many of them and wish to start fresh, hit on "Undo Changes"
- To add a fresh record, use "Add New" to pop up a form window
- Data Columns -
- Used to sort data by field - ascending or descending
- click down arrow on one of them to turn fields shown ON and OFF
- The Data Grid -
- Once you're logged in, and have authority to edit data, the grid rendered is an editable one.
- How to Edit?
- Click a field to turn it into editable mode.
- The red blips indicate edited fields
- Once done, hit the "Save Changes" button
- How to Edit?
- Once you're logged in, and have authority to edit data, the grid rendered is an editable one.
- Actions -
- This helps you open or delete a record - as indicated by icons
- Bottom toolbar -
- Use pagination controle to navigate multiple pages of rows
- Refresh button to freshen up data in current view - helpful when someone else makes a change - fast as it reloads the current page rows only
- Page size selector - Just in case you wish to look at more number of rows, goes maximum upto 100
- Popup forms help you quickly enter new / update old data
- On a grid view - hit "Add New" button to bring this.
- On an empty list, use "Add New" button on top right to bring this up.
- On a resource page, use "Edit" button on top right corner to bring up an update form
- Once done with entering data / changing it, hit "Save" button to complete the task.
- Use cancel or close to destroy it. (closing and opening again would discard any unsaved changes made)
- Once on a resource page, the component resources can be quickly switched through the tabbed views
- The resource information above these tabs is called Rheader by developers, hence these tabs are also called Rheader tabs.
- Each tab content is an Iframe pointing to the record page
- A new format called "tabbed" is used to bring up the plain content views
See Also
Attachments (3)
-
Screen shot 2010-08-19 at 1.30.34 AM.png
(38.7 KB
) - added by 15 years ago.
Grid view sample
- Screen shot 2010-08-19 at 2.00.47 AM.png (49.7 KB ) - added by 15 years ago.
- Screen shot 2010-08-19 at 2.08.59 AM.png (57.7 KB ) - added by 15 years ago.
Download all attachments as: .zip
Note:
See TracWiki
for help on using the wiki.