BluePrint: Inline Help
Table of Contents
Introduction
This will use a variety of formats to provide help to the user of the system. This includes tooltips that are linked with the fields in a form and guided tours which can be used to step a user through a particular process.
Documentation using a variety of published media such as video, screenshots and text are difficult to maintain and with a system such as Sahana Eden which rapidly evolves these artifacts are soon out of date. Additionally, much of this material is tied to a template and as the different templates expand to meet user needs capturing the same screenshot for a new template become a chore.
Inline help is independent of templates and will continue to work as the system evolves. Tours can be used to highlighted new material and help new users understand existing processes.
The system currently has tooltips which are tied to the form, but these can't be used to describe how the fields come together to manage a particular workflow.
Stakeholders
This will be used by new users and made available to seasoned users who are trying a new workflow or have forgotten how to perform particular workflow. This will create more text to be managed by the system and so it will add an extra burden on the translators. This can be used to support remote training sessions. Developers can use this system to showcase a new feature. System documentors will have another system to maintain (although the maintenance cost of this will be lower than published material)
User Stories
A new user wants to know what they can use Sahana Eden for. A new user wants to know how to access and use a particular workflow. A seasoned user doesn't want to be hindered by paper clips attached to the system. A manager doesn't want to have to train every volunteer on how to use the system. A user want the inline help to be available in their mother tongue.
Requirements
Requirements for a guided tour
Functional
- Template functionality
- When templates share the same functional interface then they should be able to share the same tour
- When templates differ in functionality they should be able to modify an existing tour to reflect the different functionality
- The template design
- Tours should reflect the look and feel of the template
- The text displayed in the tour
- Should be integrated with the translation system
- Should be decoupled from the code
- A user who is not logged in
- Should be able to start a tour to get some basic information about the instance
- Should not be distracted by a tour if they are trying to log in
- A user who is logged in
- Should be able to start a tour where they left off
- Should be able to see what tours are available
- Should be able to see what tours they have completed
- Should control the speed of the tour (active participation rather than passive observer)
- An administrator of the system
- Should be able to collect anonymized usage data of the tours.
- Should be able to make a tour available
- Should be able to block access to a tour
- Designer of a tour
- Should be able to create text for a tour and link them to parts of the workflow
- Should not need to know any code
- Should be able to use database values in their text without having to perform SQL queries (that is the platform does it for them)
Non-functional
- When not running
- they should not have any noticeable impact on the performance of the system.
- When running
- They should never expose information that the user would not normally have the permissions to see.
- They should not prevent a user from aborting the tour and any point to perform their expected duties.
Interoperability
Standards
System Constraints
Design
Data Model
Configuration Settings
| settings.base.joyride | The name of the template specific tours. |
Database Table
| pr_person_tour | A new table that will hold information about each tour the person has taken |
| person_id obtained from s3_logged_in_person() | |
| name string | |
| completed boolean | |
| place integer the place to resume within the tour, if not completed |
Tour Input
| Configuration | auto_start boolean - does the tour start automatically, default false |
| logged_in boolean - does the tour require the person to be logged in, default true | |
| Details | Tour_Name string |
| Tour_Template string The tour template that matches the name in the configuration setting | |
| Tour_Number integer The tour number, this will allow authenticated users to take multiple tours which visit the same URL | |
| Tour_Start date start date of the tour | |
| Tour_End date expiry date of the tour | |
| Tip_Title string | |
| Tip_Details string | |
| HTML_ID string unique identifier for the location of the tip | |
| Button string the name of the button, default 'Next' | |
| Tip_Location string the side of the HTML_ID to which the tip points to, (top, bottom, left, right) default bottom | |
| DataTable_ID string Name of dataTable for which some data will be extracted | |
| DataTable_row integer The row of the table for which data is to be extracted | |
| DataTable_columns stringlist The column headings from which data is to be extracted (from the row) each column can be referred to in the text using the special combination %(dt_<heading>)s where heading is one of the dataTable headings and is used in the string list | |
| Redirect URL page to which upon clicking the button the tour will redirect to |
Example
Tour_Name, joyrideID_1 auto_start, false logged_in, false Tip_Title, Situation Tip_Details, Each situation button will perform an action that will allow you to see the various resources that are available. HTML_ID, menu_div_sit Button, Next Tip_Location, Right Tip_Title, Decision Tip_Details, Each decision button will perform an action that is part of a decision based on the situation. HTML_ID, menu_div_dec Tip_Title, Response Tip_Details, Each response button will perform an action that is in response to an earlier decision. HTML_ID, menu_div_res Tip_Location, Left Tip_Title, Facilities Tip_Details, Here are a list of the different type of facilities that are registered on the system. HTML_ID, facility_box Tip_Location, Left Tip_Title, Feeds Tip_Details, Here are a number of media feeds which can be configured to listen for a variety of information. HTML_ID, feed-control Tip_Location, Top Tip_Title, Register for an account Tip_Details, Click the link to register for a free account. You will need to have an account to create data and explore Sahana Eden in depth HTML_ID, register-btn Button, Finish
Workflows
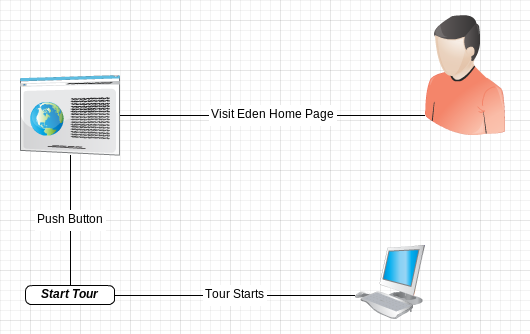
Unregistered User Tour
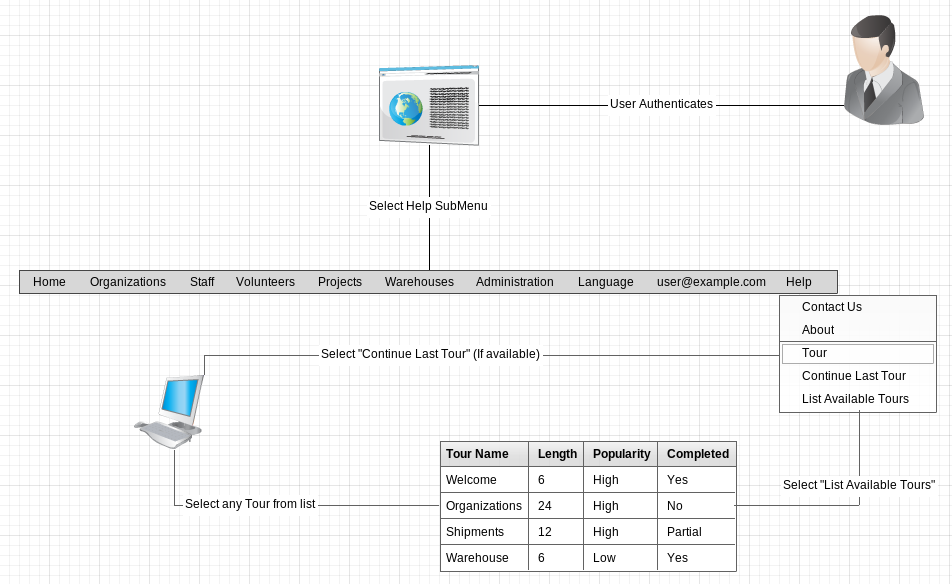
Registered User Tour
Site Map
<for User Interface solutions>
Wireframes
<for User Interface solutions>
Technologies
Current Implementation
How to enable guided tours
- Set the config: settings.base.guided_tour= True
- Create the new tables (migrate = true is your friend)
- Import the data, so a simple prepop will do this for you, otherwise you will need to import two files, both of which are in the default template: guided_tour.csv and guided_tour_details.csv both of which are set up in the demo prepop task.cfg file.
How to run a guided tour
- Once a guided tour has been set up you can run it from the Help menu. The prepop data will create two demo guided tours. Both are called "Welcome Tour" and one is available for unauthenticated users and the other for authenticated users. The authenticated version will span two pages.
How to create a guided tour
- Each tip of a tour can be positioned in the centre of the screen or associated with an html element by using either the id or class of the element.
- Each tip is associated with a particular page given by the controller, function and args in the prepop data. So if the user is currently on that page then those tips will also be loaded (if the tour is running)
- The tour can move to another page by using the Redirect. It is a comma separated list of controller, function and args, one example is given in the prepop data: org,organisation,dt_id
- Currently the tour can extract data from a dataTable by mentioning the dataTable id, the row from which it wants to extract the data and then referring to the column by using the column name prefixed with dt_, so dt_id or dt_name. These dataTable variables can be used in the text that appears (title, detail and button) as well as the redirect URL (typically dt_id to open up the details of a specific resource)
- If you are generating a new guided tour then you will also need to add a line to the guided_tour.csv and of course tours and be template specific.
Planned Implementation
Outstanding issues
Translation. This data is imported onto a database and so they will need to caught by the translation module.
Autostart. No autostart feature has been implemented yet, the idea is that it can be controlled by a database flag and if the authenticated user has not completed the tour then it will autostart. Is this required?
rHeader. This would be another great place to scrape data from similar to the dataTable
Generation UI. The creation of tours using the csv is possible but not particularly easy. The current idea is to integrate the creation of tours by using Selenium IDE and Eden to parse the html Selenium IDE generates and import it onto the database.
Future Extensions
<List of features which could be included, but are outside of the scope of this extension>
Outstanding Questions
<Questions about the features or design that haven't been (and need to be) answered>
References
<Links to external resources>
Attachments (2)
- Unregistered user tour.png (27.2 KB ) - added by 12 years ago.
- Registered user tour.png (56.0 KB ) - added by 12 years ago.
Download all attachments as: .zip