| Version 19 (modified by , 14 years ago) ( diff ) |
|---|
Table of Contents
BluePrint: Application Menus
Introduction
Application menu here references to the menu of the particular application ("module menu").
Currently, all these menus provide different item classes, and different orders of item classes (goals).
To make things worse, the item order is also often very different from other common software which is typically used by our users (e.g. Office programs, Email clients, Browsers).
To reduce the learning curve, and to enhance usability, the application menus should follow a common standard.
Description
Looking at common office applications, we usually find something like:
File | Edit | View | ... | Settings | Help
where File is the main resource of the application, and usually provides the options:
- New
- Open
This is what users are used to, and could therefore be a guideline for the design of our application menus.
Requirements
- maximum desirable menu depth is 1 (=no submenus in pull-down menus)
- common general menu structure (=order of items) for all applications
- common labels for common actions, e.g.:
- "Requests"=>"Create Request", "Hospital"=>"New", "Person"=>"Add Person" should better be:
- "Request"=>"New", "Hospital"=>"New", "Person"=>"New"
Tiers
Sahana Menus
- A list of all applications
- User / Admin Options
Application Menu
- As described on this page
Resource Menu
- A list of components and addition methods associated with resource
Issues
Michael Howden:
- IMHO it is important to consider the different views which different users may want. If a user is a staff member for a Office/Warehouse/Hospital, then might want to go directly to a dashboard for that Office/Warehouse/Hospital, instead of seeing summary information for all Office/Warehouse/Hospitals.
- Do we need the pull-down level? Isn't this already a menu depth of 2? Wouldn't it be better to have all of the other "methods" (New, Search) accessible from the main list page for a resource, possibly revealed (or even loaded) using JS?
- I think it is important to think about how the menus support the users to carry out their tasks, fitting Sahana to the work-flow of the user, rather than vice versa.
- How do we try and work some representation of this work-flow in the user interface?
- Breadcrumbs?
- Different Save button: "Save and go to X", "Save and go to Y" and "Save and go to Z"?
- What are some other ways this could be designed? What is used in other web applications?
- IMHO we should look at all of the tiers of the menus together. Currently each of the tiers has a different design - is this wise?
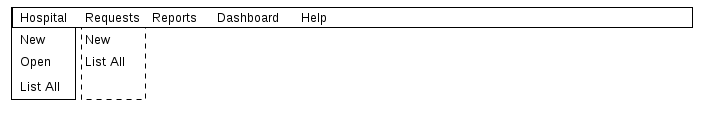
Design Suggestion 1
The critical point is the common structure (=order of item classes) in all applications:
First item(s) are the main resources of the application, e.g. Hospital and Request:
Resource +-- New +-- Open (which goes to search, could therefore be renamed into "Find" to make it clearer) +-- List All +-- ... (other resource methods)
Then the non-resource goal groups, e.g. Reports:
GoalGroup +-- Goal1 +-- Goal2 +-- ...
Then user-specific Settings (if available in this application):
Settings +-- Config1 +-- Config2
Dashboard-type views, if available, can be added to the Resource items (if they are resource-specific) - or can be a separate item at the next-last position (if they are all-application relevant).
And finally Help as a single clickable item, which goes to a user-guide for this application with clickable action items.
Attachments (1)
- appmenu.png (4.8 KB ) - added by 15 years ago.
Download all attachments as: .zip