| Version 7 (modified by , 14 years ago) ( diff ) |
|---|
Table of Contents
BluePrint: Application Menus
Introduction
Application menu references to the menu of the particular application ("module menu").
Currently, all these menus follow a different logic which is specific for the respective application.
To make things worse, the menu logic is also often very different from the menu logic in other common software which is typically used by our users (e.g. Office programs, Email clients, Browsers).
To reduce the learning curve, and to enhance usability, the menus should follow a common standard.
Description
Looking at common office applications, we usually find something like:
File | Edit | View | ... | Settings | Help
where File is the main resource of the application, and usually provides the options:
- New
- Open
This is what users are used to, and could therefore be a guideline for the design of our application menus.
Requirements
- maximum desirable menu depth is 1 (=no subitems to menu items)
- common general menu structure (=order of items) for all applications
- common labels for common actions, e.g.:
- "Requests"=>"Create Request", "Hospital"=>"New", "Person"=>"Add Person" should better be:
- "Request"=>"New", "Hospital"=>"New", "Person"=>"New"
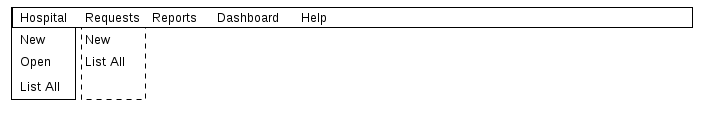
Design Suggestion 1
The critical point is the common logic in all applications:
First item(s):
Resource +-- New +-- Open (which goes to search) +-- List All +-- ... (other resource methods)
Then the non-resource goals, e.g. Report:
GoalGroup +-- Goal1 +-- Goal2 +-- ...
Then user-specific settings (if available):
Settings +-- Config1 +-- Config2
Dashboard views, if available, can be added to the Resource items (if they are resource-specific) - or can be a separate item before Help.
And finally Help as a single clickable item, which goes to a user-guide for this application with clickable action links.
Attachments (1)
- appmenu.png (4.8 KB ) - added by 14 years ago.
Download all attachments as: .zip