| Version 29 (modified by , 12 years ago) ( diff ) |
|---|
S3 FilterForms
Table of Contents
Filter forms allow the user to apply filters to interactive views (e.g. data tables, data lists, reports etc.).
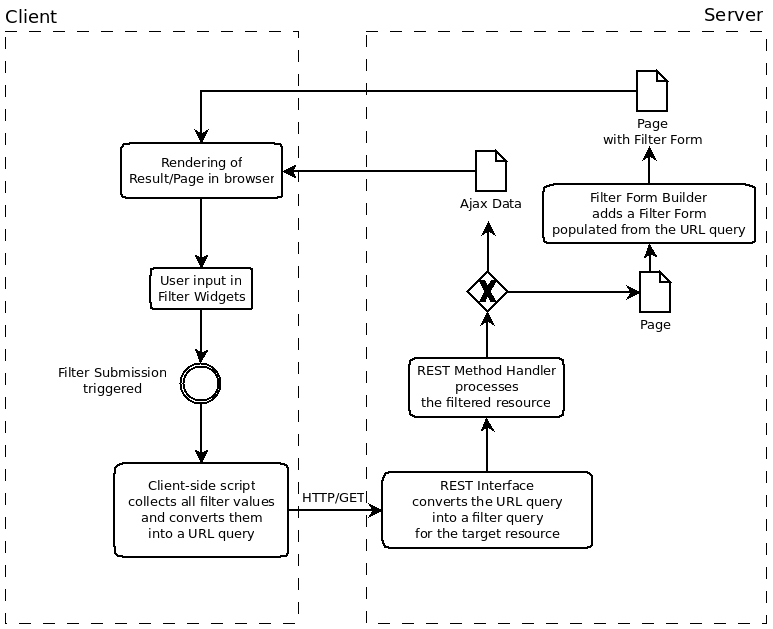
Framework
The framework for filter forms consists of 4 core elements:
Client-side:
- filter widgets to facilitate user input of filter criteria
- a filter script to collect all values from filter widgets and convert them into a URL query
Server-side:
- the REST interface to interpret and apply the URL query as resource filter
- a filter form builder to render the filter widgets and populate them with the values from the URL query
URL Queries
- see Query Format
Filter Widgets
General
All filter widgets are subclasses of the S3FilterWidget class. This base class only defines the API, i.e. it does not render a filter widget - it's only used here to describe the common API of all filter widget classes.
For the configuration, a widget instance is created like:
instance = S3FilterWidget(field=None, **attr)
- field is the field selector (list of field selectors) for the field(s) to filter by (required)
- attr are keyword attributes for the widget, where those starting with an underscore are the HTML attributes, while all others are widget options (see the particular widget for details)
The widget is then rendered by calling it:
widget = instance(resource, get_vars=None, alias=None)
- resource is the resource to filter (required)
- get_vars is the dict of GET vars from the previous request (used to populate the widget, required but can be empty)
- alias is the component alias to use for the URL query (optional, needed if resource is not the master resource of the request)
The base class S3FilterWidget and all its subclasses are defined in modules/s3/s3filter.py.
S3TextFilter
S3TextFilter renders a text input field to filter text fields in the resource for strings:
Configuration:
instance = S3TextFilter(field, _class="class", _size=40, _name="name", comment=None)
Parameters:
- field is a field selector (or a list of field selectors) for the field(s) to filter by
Options:
- comment is a help text or tooltip widget to render with the filter widget (only rendered by S3FilterForm)
HTML Attributes:
- _class is the CSS class for the input field
- _size is the input field width in characters
- _name is a name for the input field
Note: if multiple strings are entered by the user, each of them (AND) must appear in any of the fields (OR) specified by the field selectors. All fields must be type "string" or "text".
S3OptionsFilter
S3TextFilter renders checkboxes to select pre-determined options for a field in the resource:
(Example with "multiselect" widget)
Configuration:
instance = S3OptionsFilter(field, _class="class", _name="name", options=None, represent=None, widget=None)
Parameters:
- field is a field selector (or a list of field selectors) for the field(s) to filter by
Options:
- options is a dict {value:label} of options for the widget, or a callable that returns such a dict
- represent is a callable to render a label for each option
- widget selects the widget, either "checkboxes" (S3 grouped checkboxes, default) or "multiselect" (jQuery UI Multiselect-Dropdown by Eric Hynds) or "multiselect-bootstrap" (Bootstrap Multiselect-Dropdown)
- comment is a help text or tooltip widget to render with the filter widget (only rendered by S3FilterForm)
HTML Attributes:
- _class is the CSS class for the input field
- _size is the input field width in characters
- _name is a name for the input field
Note: if no options are specified, the widget will determine the options from the field (=all unique values for this field currently available in the DB) Note: if no represent is specified, the widget will use the labels specified in options, or otherwise use the field representation function Note: if the field is a foreign key, then represent can also be a string template for the referenced rows
S3DateFilter
- tbw
Filter Forms
Configuration of Filter Forms in S3CRUD
S3CRUD has filter forms integrated in the /datatable and /datalist pages (these methods are temporary until replaced by a new resource view page).
For these pages, the filter widgets are configured per resource as a list of filter widget instances in the "filter_widgets"-setting like:
s3db.configure(tablename,
filter_widgets=[
S3TextFilter(["name", "email", "comments"],
label=T("Search"),
comment=T("Search for office by text.")),
S3OptionsFilter("organisation_id",
label=messages.ORGANISATION,
comment=T("Search for office by organization."),
represent="%(name)s",
widget="multiselect"),
S3OptionsFilter("location_id$L1",
location_level="L1",
widget="multiselect")
])
The widgets appear in the form in list order.
Additionally, there are a number of controller options for the s3_rest_controller call:
output = s3_rest_controller(prefix, resourcename,
filter_submit_url = submit_url,
filter_ajax_url = ajax_url,
filter_formstyle = formstyle,
filter_submit = submit
)
| Option | Type | Function | Default |
| filter_submit_url | URL string | where to request filtered data from | URL of the current call |
| filter_ajax_url | URL string | where to request updated filter options from | URL of the current call with /filter method |
| filter_formstyle | Formstyle function | Alternative formstyle for the filter form | built-in formstyle |
| filter_submit | String | Label for the submit button or tupel of (label, class) to also specify a CSS class for the button | T("Search") |
Development
Components
- tbw
Python Classes
- tbw
JavaScript Methods
- tbw
Implementing Filter Widgets
- tbw
Using Filter Forms in REST Method Handlers
- tbw
Using Filter Forms in Custom Controllers
- tbw
Attachments (5)
-
filterforms.png
(33.9 KB
) - added by 12 years ago.
Filter Forms Framework
- s3textfilter.png (1.3 KB ) - added by 12 years ago.
- s3optionsfilter.png (8.4 KB ) - added by 12 years ago.
- s3datefilter.png (18.8 KB ) - added by 12 years ago.
- s3hierarchyfilter.png (30.8 KB ) - added by 11 years ago.
Download all attachments as: .zip