| Version 63 (modified by , 8 years ago) ( diff ) |
|---|
S3 FilterForms
Table of Contents
Filter forms allow the user to apply filters to interactive views (e.g. data tables, data lists, reports etc.).
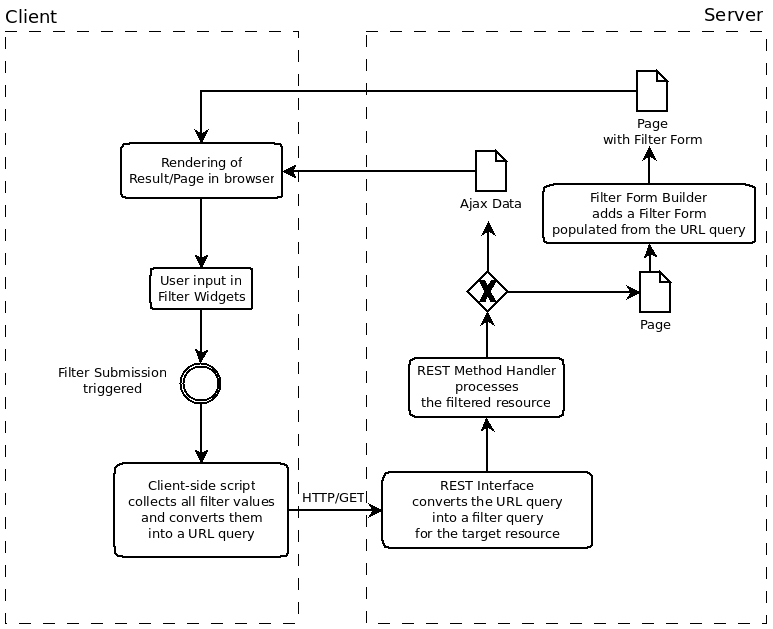
Framework
The framework for filter forms consists of 4 core elements:
Client-side:
- filter widgets to facilitate user input of filter criteria
- a filter script to collect all values from filter widgets and convert them into a URL query
Server-side:
- the REST interface to interpret and apply the URL query as resource filter
- a filter form builder to render the filter widgets and populate them with the values from the URL query
URL Queries
- see Query Format
Filter Widgets
General
All filter widgets are subclasses of the S3FilterWidget class. This base class only defines the API, i.e. it does not render a filter widget - it's only used here to describe the common API of all filter widget classes.
For the configuration, a widget instance is created like:
instance = S3FilterWidget(field=None, **attr)
- field is the field selector (list of field selectors) for the field(s) to filter by (required)
- attr are keyword attributes for the widget, where those starting with an underscore are the HTML attributes, while all others are widget options (see the particular widget for details)
The widget is then rendered by calling it:
widget = instance(resource, get_vars=None, alias=None)
- resource is the resource to filter (required)
- get_vars is the dict of GET vars from the previous request (used to populate the widget, required but can be empty)
- alias is the component alias to use for the URL query (optional, needed if resource is not the master resource of the request)
The base class S3FilterWidget and all its subclasses are defined in modules/s3/s3filter.py.
S3TextFilter
S3TextFilter renders a text input field to filter text fields in the resource for strings:
Configuration:
instance = S3TextFilter(field,
label=None,
_size=40,
_class="class",
_name="name",
comment=None)
Parameters:
Parameter Type Explanation Default field string or list of strings field selector (or a list of field selectors) for the field(s) to filter by (required) - label string or lazyT the label for the filter widget None _size integer the input field width in characters 40 _class string the CSS class for the input field None _name string name for the input field None comment string or HTML widget help text or tooltip widget to render with the filter widget (only rendered by S3FilterForm) None
Note: if multiple strings are entered by the user, each of them (AND) must appear in any of the fields (OR) specified by the field selectors. All fields must be type "string" or "text".
S3OptionsFilter
S3OptionsFilter renders checkboxes to select pre-determined options for a field in the resource:
(Example with "multiselect" widget)
Configuration:
instance = S3OptionsFilter(field,
label=None,
options=None,
represent=None,
widget=None,
_class="class",
_name="name",
comment=None)
Parameters:
Parameter Type Explanation Default field string field selector for the field to filter by (required) - label string or lazyT the label for the filter widget None options dict or callable dict {value:label} of options for the widget, or a callable that returns such a dict None represent callable a callable to render a label for an option None widget string selects the widget, either "groupedopts" (S3 grouped checkboxes) or "multiselect" (jQuery UI Multiselect-Dropdown by Eric Hynds) or "multiselect-bootstrap" (Bootstrap Multiselect-Dropdown) "groupedopts" _class string the CSS class for the input field None _name string name for the input field None comment string or HTML widget help text or tooltip widget to render with the filter widget (only rendered by S3FilterForm) None
Note: if no options are specified, the widget will determine the options from the field (=all unique values for this field currently available in the DB) Note: if no represent is specified, the widget will use the labels specified in options, or otherwise use the field representation function Note: if the field is a foreign key, then represent can also be a string template for the referenced rows
S3HierarchyFilter
S3HierarchyFilter presents filter options as hierarchical widget:
Configuration:
instance = S3HierarchyFilter(field,
label=None,
lookup=tablename,
represent=represent,
multiple=True,
leafonly=True,
)
Parameters:
Parameter Type Explanation Default field string field selector for the field to filter by (required) - label string or lazyT the label for the fitler widget None lookup string name of the hierarchical lookup table inferred from field represent callable representation function for the options inferred from field multiple boolean allow selection of multiple options True leafonly boolean only leaf nodes in the hierarchy can be selected True
S3DateFilter
S3DateFilter renders two input fields for a date/date+time range, each using a calendar widget for input:
Configuration:
instance = S3DateFilter(field,
label=None,
hide_time=False,
_class="class",
comment=None)
Parameters:
Parameter Type Explanation Default field string field selector for the field to filter by (required) - label string or lazyT the label for the fitler widget None hide_time boolean hide the time slider (...and only choose a date even if it's a datetime field) False _class string the CSS class for the input field None comment string or HTML widget help text or tooltip widget to render with the filter widget (only rendered by S3FilterForm) None
Filter Forms
Configuration of Filter Forms in S3CRUD
Standard List Views
S3CRUD has filter forms integrated in the standard list view (=multi-record request w/o URL method).
The filter form can be suppressed by a keyword argument to s3_rest_controller():
output = s3_rest_controller(prefix, resourcename,
hide_filter=True # hide filter form in list views
)
hide_filter can be overridden in the URL by:
/datatableresp./datalistmethod: always renders the view without the filter form/datatable_fresp./datalist_fmethod: always render the view with the filter form
Configuration
For pages with filter forms, the filter widgets are configured per resource as a list of filter widget instances in the "filter_widgets"-setting like:
s3db.configure(tablename,
filter_widgets=[
S3TextFilter(["name", "email", "comments"],
label=T("Search"),
comment=T("Search for office by text.")),
S3OptionsFilter("organisation_id",
label=messages.ORGANISATION,
comment=T("Search for office by organization."),
represent="%(name)s",
widget="multiselect"),
S3OptionsFilter("location_id$L1",
location_level="L1",
widget="multiselect")
])
The widgets appear in the form in list order.
Controller Arguments
Additionally, there are a number of controller options for the s3_rest_controller call:
output = s3_rest_controller(prefix, resourcename,
filter_submit_url = submit_url,
filter_ajax_url = ajax_url,
filter_formstyle = formstyle,
filter_submit = submit
)
Options:
Option Type Function Default filter_submit_url URL string where to request filtered data from URL of the current call filter_ajax_url URL string where to request updated filter options from URL of the current call with /filter method filter_formstyle Formstyle function Alternative formstyle for the filter form built-in formstyle filter_submit String Label for the submit button or tupel of (label, class) to also specify a CSS class for the button T("Search")
Note: if formstyle returns a TR, a list of TRs or a TAG[""] of TRs, then the filter form will be rendered as a TABLE - otherwise as DIV.
Development
Components
- tbw
Python Classes
- tbw
JavaScript Methods
- tbw
Implementing Filter Widgets
- Widgets should ensure that any defaults are present in their displayed options, as otherwise it is confusing to have a filter which cannot be seen/removed.
- tbw
Using Filter Forms in REST Method Handlers
Filter forms can be rendered by any method handler. Since filter forms will never be submitted, the method handler does not need to handle any subsequent POSTs related to the filter form, but just insert the filter form HTML into the page.
A filter form can be generated using the S3FilterForm class:
from s3filter import S3FilterForm filter_form = S3FilterForm(widgets, **attr)
Parameters:
Parameter Type Explanation widgets list of S3FilterWidget instances the widgets for the filter form (required) attr Options and HTML attributes for the filter form
Options and HTML attributes:
Parameter Type Explanation Default formstyle function a function to render a widget row, must accept (row_id, label, widget, comment)as parameter listS3FilterForm._formstyle() submit boolean or the button label as string/lazyT or a tuple (label, HTML class) whether to render a submit button in the filter form and how, with FalseorNoneno submit button will be renderedFalse (if True, then the label defaults to T("Search")) ajax boolean whether to Ajax-update the target object (True, also requires the target to be specified in the html() call) or re-load the page (False) False url string where to load the filtered data from, if ajax=Truethen this URL should link to the Ajax method of the target objectURL of the request ajaxurl string where to load option updates for filter widgets from, this URL must link to the S3Filter method handler URL of the request + /filter.json method _class string the CSS class for the filter form (HTML attribute) "filter-form" _id string the HTML element ID for the filter form (HTML attribute) None
The filter form can then be rendered using its .html() method:
html_output = filter_form.html(resource, get_vars, target=None, alias=None)
Parameters:
Parameter Type Explanation resource S3Resource The resource to render the filter form for. Important: do not just use the r.resourceinstance here (because it's coming with pre-filtered options), instead create a new instance usings3db.resource(r.resource.tablename)(required)- get_vars dict the GET vars (=URL query vars) to populate the filter widgets from (required) - target string the HTML element ID of the target object (e.g. a datalist or datatable) (required if the form is set to ajax=True), or a string with multiple target IDs separated by blanks (make sure all targets have their ids set, e.g. "list_id"-parameter for datatables/datalists) None alias string the table alias to use in URL queries (required if the filtered resource is not the master resource of the request URL, e.g. a component) None
Using Filter Forms in Custom Controllers
Whilst is is possible to have the Form control a list/table which uses the same custom controller to retrieve ajax data, it is generally easier to use the native controllers. Just be sure then to have the same configuration in the native controller as the custom one. This can be achieved by using customise_resource to do all the configuration & then call this and then read this configuration in the custom controller. If-required, can send an extra var from the custom controller to allow customise_ to differentiate.
When the Filter Form is used to control a dataList:
- Ensure that Filter options update when entries are added/modified by prefixing the form's HTML id by the datalist's list_id:
filter_form = S3FilterForm(...
_id = "%s-filter-form" % list_id,
)
- Specify the list_id for the data list and add it to the target of the filter form:
list_id = "my-datalist"
datalist, numrows, ids = resource.datalist(...,
list_id = list_id,
...
)
output["filter_form"] = filter_form.html(...,
target = list_id,
...
)
- Make sure the datalist retains its HTML-id during ajax-refreshes (so that the filter form can still find it), by adding the list_id parameter to the
ajaxurltoo:
ajax_vars = {"list_id": list_id,
}
data = datalist.html(ajaxurl = URL(c = module,
f = resource,
args = "datalist",
vars = ajax_vars,
extension = "dl",
),
)
Attachments (5)
-
filterforms.png
(33.9 KB
) - added by 12 years ago.
Filter Forms Framework
- s3textfilter.png (1.3 KB ) - added by 12 years ago.
- s3optionsfilter.png (8.4 KB ) - added by 12 years ago.
- s3datefilter.png (18.8 KB ) - added by 12 years ago.
- s3hierarchyfilter.png (30.8 KB ) - added by 11 years ago.
Download all attachments as: .zip