S3Summary: Summary Pages
Table of Contents
A summary page is a single-resource, multi-record view with multiple embedded data presentations ("widgets", e.g. tables, maps, charts) and a common filter form.
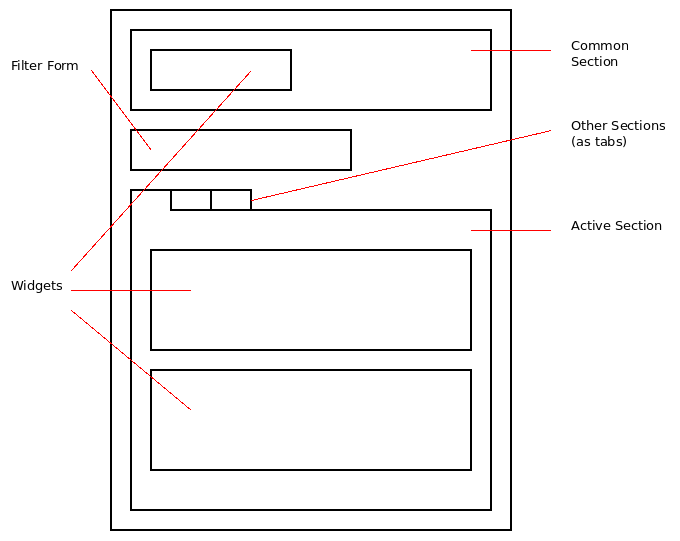
The general structure of a summary page is:
Sections
The summary page can be broken up into sections (optional), each of which containing one or more widgets.
Multiple sections are rendered with a tab-style navigation, with only one section visible at a time. An additional "common" section is always visible.
Number, type and contents of the sections are freely configurable.
Widgets
Widgets are presentations of the resource data, e.g. as tables, maps or charts.
The summary framework does not render the widgets itself, but invokes the widget() interface of regular REST method handlers (e.g. S3CRUD, S3Map, S3Report) to generate them.
The type and order of widgets are freely configurable.
Filtering
All widgets can be filtered simultaneously with a common filter form.
The summary framework features lazy-refresh, so that only visible widgets are refreshed immediately after a filter change, while the hidden widgets are scheduled for refresh when they become visible. This reduces the load for server and network to what is really necessary.
The summary framework does not render or control the filter form itself, but uses the S3Filter framework to generate the form and apply the filters.
Configuration
The summary page configuration is a deployment setting:
settings.ui.summary = [...]
It takes a list of section configurations as value, or None.
The deployment setting can be overridden per resource:
s3db.configure(tablename, summary = [...])
A useful technique is to extend the deployment settings for a particular resource as needed:
# Get the default configuration summary = list(current.deployment_settings.get_ui_summary() or []) # Extend with resource-specific sections summary.extend([...]) s3db.configure(tablename, summary = summary)
Sections Configuration
Each section configuration is a dict:
settings.ui.summary = [{"name": "table", # Section name, must be unique
"label": "Table", # Section label (for the tab), will automatically be translated
"common": False, # Show this section on all tabs (default=False)
"translate": True, # Turn automatic label translation on/off (default=True)
"widgets": [...], # List of widgets for this section
},
{...}, # next section
...
]
Sections are rendered in the order in which they are configured.
Widget Configuration
Each widget configuration is a dict in the "widgets" list of a section:
settings.ui.summary = [{"name": "table",
"label": "Table",
"common": False,
"translate": True,
"widgets": [ # List of widgets for this section
{"method": "datatable", # Widget method, either a name that resolves into
# a S3Method, or a callable to render the widget
"filterable": True, # Whether the widget can be filtered by the summary
# filter form
"ajax_init": False, # Whether the widget requires an Ajax-request to initialize
# True for "report" and "map" widgets
},
{...}, # Next widget
],
},
]
If a method name is passed for "method", it is important that the corresponding method handler implements the widget() interface.
Instead of a name, you can also specify a callable that returns either HTML content, or a dict of variables for the view template.
Code
S3Summary
The S3Summary meta-method handler is implemented in modules/s3/s3summary.py.
By default, S3Summary is assigned to the summary URL method, for all request methods and formats.
If called with a URL query variable "w", the request will be forwarded to the widget at this index position (counting from 0):
# URL for the method handler of the second widget /eden/org/organisation/summary?w=1
The index position can be inferred from the widget_id (HTML element ID assigned by S3Summary), e.g. "summary-0" indicates index position 0 - so that widgets can send Ajax-requests to their respective back-end method via the summary URL.
Without the "w" parameter, the request is executed by S3Summary itself, sequentially invoking all configured widget handlers (full page load).
Widget Handlers
S3Summary does not render the widgets itself, but calls the widget() function of the specified method handler, with the signature:
widget(r, method=method, widget_id=widget_id, visible=visible, **attr)
The parameters r (S3Request) and attr (controller attributes) are the same as for apply_method().
The widget_id contains the HTML element ID that shall be assigned to this widget (contains the widget's index position), and visible is a boolean indicating whether the widget is initially visible or not.
If the specified method does not implement a widget() function, S3Summary will raise an "Unsupported Method" exception (HTTP 405).
Future Extensions
- Widget for S3TimePlot
- Integrated Import-Dialog
- Use as standard multi-record view (instead of data table)
See Also
- Profile Pages - single-record view
Attachments (1)
- summary_structure.png (10.1 KB ) - added by 11 years ago.
Download all attachments as: .zip