| Version 14 (modified by , 15 years ago) ( diff ) |
|---|
S3UI v1 - ExtJS based UI for Eden
S3XRC being a powerful backend that serves XML and JSON in a RESTful manner has now got a front-end framework that can exploit its positives. S3UI - the new ExtJS based front-end help us not only utilize S3XRC but also save a lot of bandwidth by exchanging information in JSON instead of full page reloads. This in turn aims to create an easy and quick workflow for different tasks that a user does with Sahana Eden.
Architecture
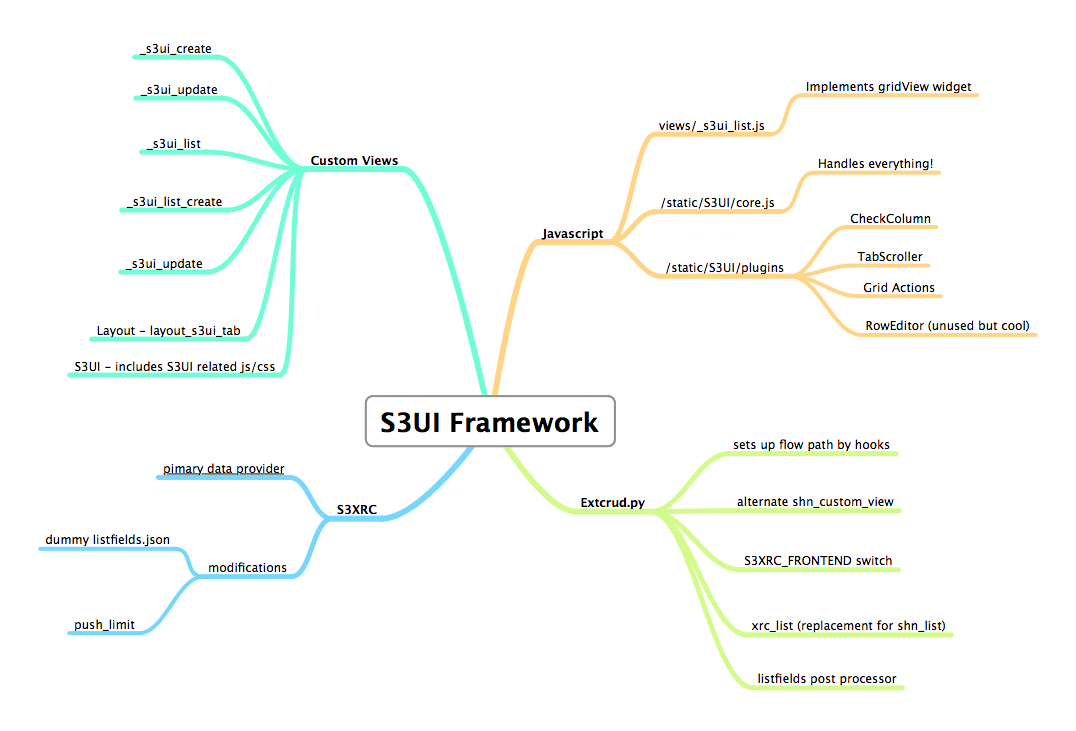
S3UI Framework is has 4 major components
- Custom views - these views contain appropriate javascript and html required to render the S3UI widgets, however they are minimal and look almost similar to old views for matter of simplicity and similarity.
- Javascript -
- _s3ui_list.js - generates the grid view, included by _s3ui_list and _s3ui_list_create views -
- Setting up metadata
- fetching column model
- Parsing json data from s3xrc into an Ext Datastore
- Configuring and rendering a Grid widget on desired DOM element
- _s3ui_list.js - generates the grid view, included by _s3ui_list and _s3ui_list_create views -
- core.js -
- Provides S3UI objects and S3UI_Elements list
- Manages creation of different widgets - used in custom views
- Naming convention -
- data_FunctionName - any function pertaining to parsing, formatting or manipulating data, nothing that affects UI
- tools_FunctionName - various helpers that aid larger widgets - Eg. plugin implementors, micro-widget generators (date picker, checkbox, combo box)
- widget_FunctionName - Larger widgets that can be used directly to create new visible UI elements
- plugins - various ExtJS based plugins used by core.js
- Extcrud.py
- is used to override necessary functions of 01_crud.py that are useful to S3UI
- Alters flow through pre, post hooks to plug in code required by new UI
- list_fields is no longer relevant, the modified S3XRC has a url/listfileds.json handler that gives back list of fields needed by a resource, it is implemented in the post processing hook here.
- Implements xrc_list - a replacement for shn_list. It doesn't do as much work as shn_list, but leaves the rendering of datagrid to the frontend, page loads fast but rest of the processing is done by core.js
- contains S3XRC_FRONTEND switch. Whats that? setting S3XRC_FRONTEND = false results in disabling all S3UI functionalities and lets one fall back to old UI. Useful when S3UI fails, or for testing.
- overrides shn_rest_controller to setup hooks.
Widgets
- Grid View widget -
- Seen in _s3ui_list , _s3ui_list_create views
- Utilized in _s3ui_list.js
- Produced by core.js -
- once all required metadata is setup (see _s3ui_list.js), the following are called up in order -
- widgets_getGridView()
- widgets_gridView.create(dom element id)
- widgets_gridView.show()
- once all required metadata is setup (see _s3ui_list.js), the following are called up in order -
- Rheader tabs -
- Seen in _s3ui_update , _s3ui_display views as they are found to be primary to record's default view
- Utilized in _s3ui_update and _s3ui_display views itself
- Produced by core.js -
- once base_url, update_url, uid_prefix, setupElementNames() is set, following are called to produce tabs
- widgets_tabs_parseHtml() [ subject to change in version 2 ]
- widgets_tabs_render()
- once base_url, update_url, uid_prefix, setupElementNames() is set, following are called to produce tabs
- widgets_formPanel -
- Seen in grid view widget, views where there are no records in the list
- widgets_formPanel parameters
- action - either of 'create' or 'update' indication which type of form window to generate
- window title - caption for form window
- also has ability to generate buttons for actions - widgets_formPanel_createButton(action, caption, title, dom element id)
- handles form submission, has very basic error indicaton as of now.
Grid View Widget
RHeader Tabs
Form generation
Roadmap
FAQ
Attachments (1)
-
S3UI Framework.png
(127.3 KB
) - added by 15 years ago.
S3UI Framework mind map
Download all attachments as: .zip
Note:
See TracWiki
for help on using the wiki.